Benvenuto in questa seconda parte dedicata alla personalizzazione del tuo store su Hoplix. Abbiamo esaminato nella parte I come creare lo store su Hoplix e visto come creare elementi come il menu Settings Principali, Prodotti Store, Collezioni, Pagine e Preferenze. Passiamo ora a dare un’occhiata al menu Personalizza.
Inserire Logo, Fav Icon, Header e Descrizione
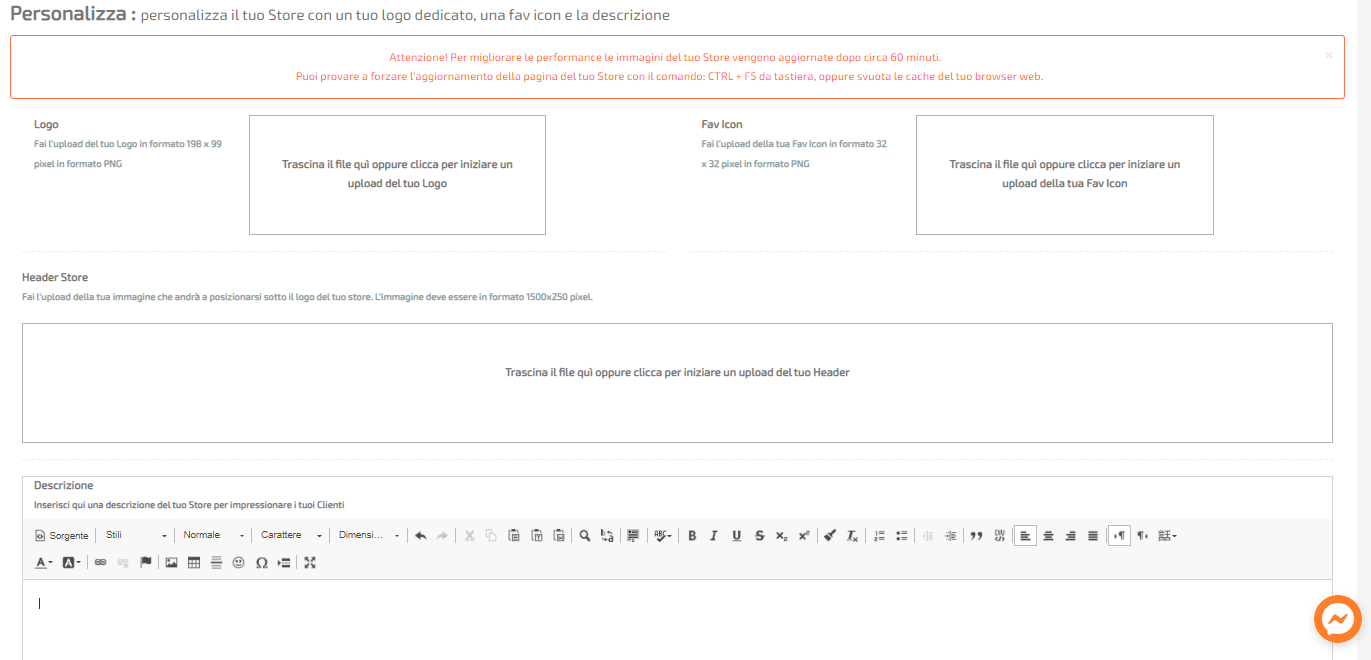
Qui potrai inserire il tuo logo nel campo apposito. Il tuo logo dovrà essere 198 x 99 pixel ed in formato PNG. Per caricarlo ti basterà cliccare all’interno del quadrato e avviare l’upload oppure trascinare il logo al suo interno. Potrai cambiarlo ogni volta che vorrai cliccando sul pulsante Rimuovi Logo.
Stesso procedimento vale per caricare la tua fav icon che dovrà essere 32 x 32 pixel e in formato PNG. Per eliminarla dovrai cliccare sul pulsante Rimuovi Fav Icon.
Potrai inoltre aggiungere una tua immagine da visualizzare nell’header. Questa dovrà essere 1500 x 250 pixel. Anche qui, l’eliminazione dell’immagine è molto semplice: clicca sul pulsante Rimuovi Header.
Nel campo Descrizione avrai la possibilità di inserire una descrizione del tuo store che andrà a posizionarsi nella parte alta della home page.

Esempio di menu Personalizza.
Come Personalizzare i Colori del Menu
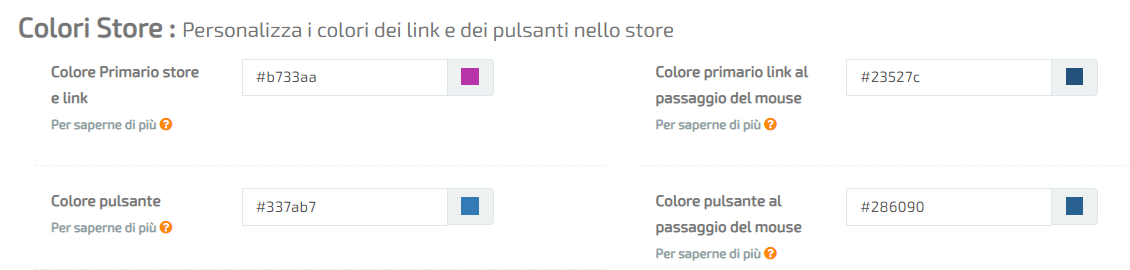
Hoplix presenta dei colori di default per i menu del tuo store ma ti da la possibilità di personalizzarli secondo le tue preferenze. Potrai scegliere il colore che dovrà apparire nei diversi campi dello store.

Nel box Colore Primario Store e Link, puoi decidere di che colore saranno i link e il colore principale dello store scorrendo col cursore sulla tavolozza o inserendo il colore primario che ti interessa.
Avrai inoltre la possibilità di scegliere il colore da far apparire al passaggio del mouse sui link nel box Colore Primario Link al Passaggio del Mouse.
Se invece vuoi impostare un colore per i pulsanti dello store, puoi farlo tramite il box Colore Pulsante. Infine, puoi impostare un colore anche al passaggio del mouse sui pulsanti utilizzando il box Colore Pulsante al Passaggio del Mouse.
Se non imposterai dei colori preferiti, la piattaforma utilizzerà quelli di default.
Social Network
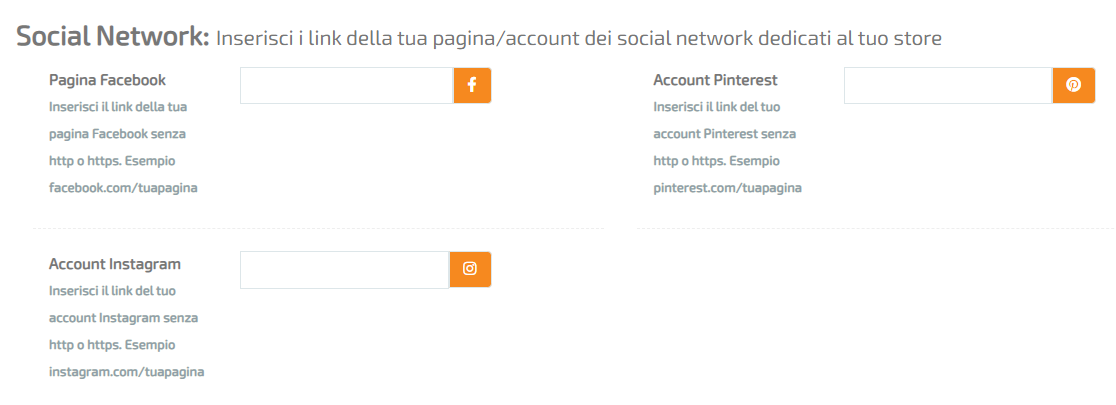
Se vuoi collegare il tuo store alle pagine social ad esso dedicate, puoi incollare nei box il link relativo ricordando di non inserire “http” o “https”. Ad esempio, per la pagina Facebook, inserirai un link di questo tipo: facebook.com/nomedellatuapagina. Questa procedura vale per le pagine Facebook, gli account Instagram e gli account Pinterest.

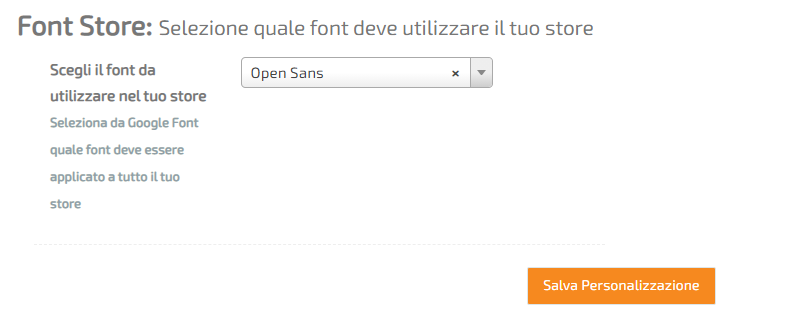
Font Store
In questo menu puoi selezionare, molto semplicemente, il font che desideri utilizzare per il tuo store. Basta cliccare sul menu a tendina per poter scorrere tra le varie scelte di Google Font.

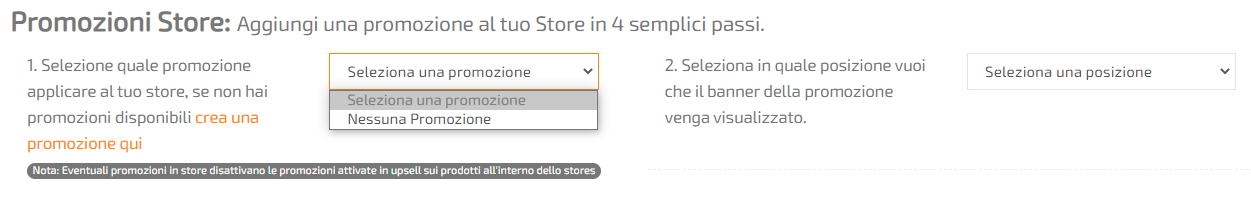
Promozioni
Se ti stai chiedendo come creare una promozione, sei nel posto giusto. Puoi realizzarne senza difficoltà nel menu Promozione. Ad esempio, puoi decidere di applicare uno sconto al raggiungimento di una certa cifra, oppure fare uno sconto al raggiungimento di un certo numero di prodotti ordinati dal cliente. N.b. L’importo dello sconto viene sottratto al tuo margine, qualora l’importo dello sconto superai il tuo margine non sarà possibile applicare lo sconto all’ordine.

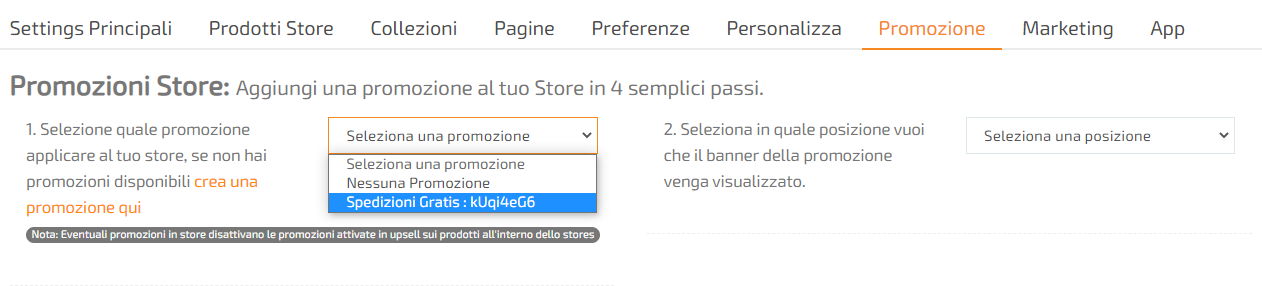
Per attivare una promozione, clicca sul menu a tendina per scegliere tra quelle da te già create. Per realizzarne ex novo, clicca su Crea una Promozione Qui. A questo punto si aprirà un menu in cui dovrai compilare diversi campi.
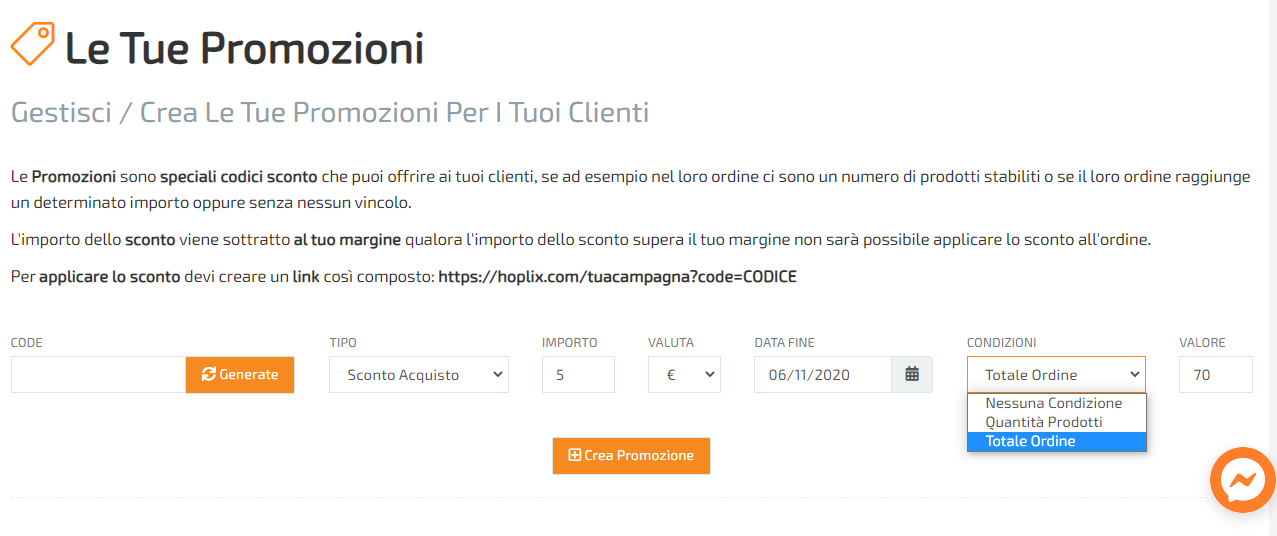
Come Creare un Promozione
Dopo aver cliccato su Crea una Promozione, si aprirà un pannello di lavoro. Da qui, potrai scegliere che tipo di sconto creare: spedizioni gratis, sconto acquisto, percentuale.
Spedizioni Gratis
Qui potrai decidere la data di fine della promozione e le condizioni: Quantità Prodotti o Totale Ordine. Nel primo caso, inserirai il numero minimo di prodotti acquistati dal cliente a partire dal quale verrà applicata la spedizione gratis. Nel secondo caso, inserirai la cifra minima da raggiungere nel totale dell’ordine per ottenere la spedizione gratis. Oppure, puoi non applicare condizioni.

Sconto Acquisto
Con questa tipologia di sconto, potrai inserirne l’importo dello sconto nella valuta selezionata (euro o percentuale) e la data di scadenza. Anche in questo caso potrai scegliere tra le condizioni: Quantità Prodotti, Totale Ordine o Nessuna Condizione.

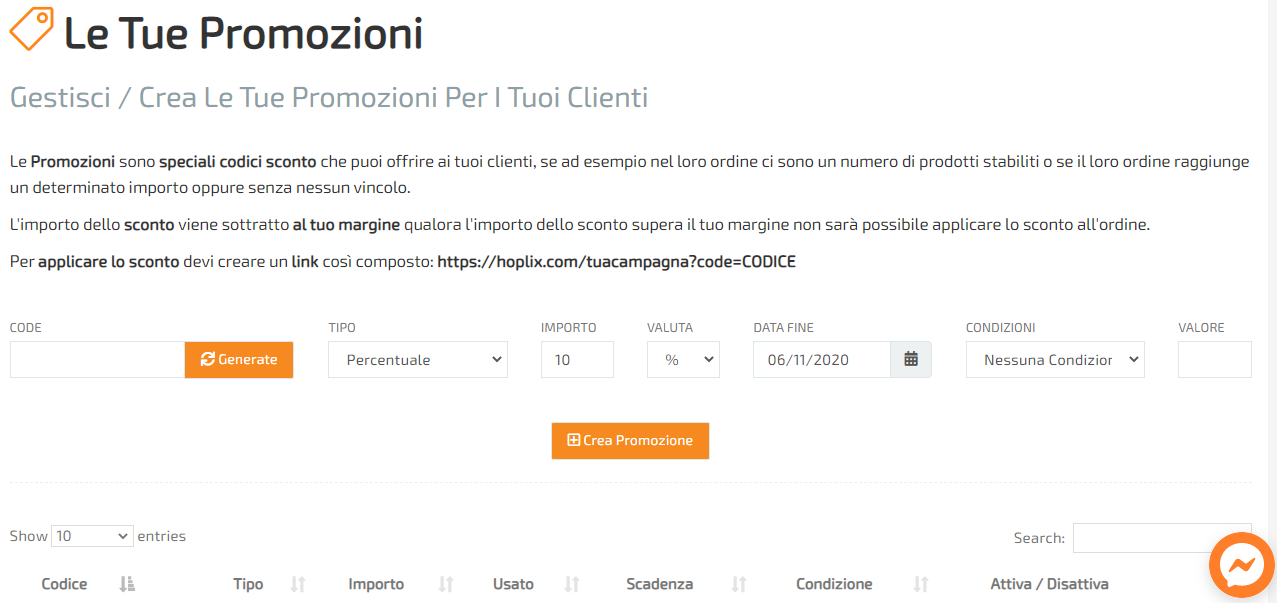
Percentuale
Qui potrai inserire uno sconto indicato in percentuale o in euro, a seconda delle tue preferenze. Anche qui potrai selezionare una delle condizioni possibili come nel caso dello Sconto Acquisto e delle Spedizioni Gratis.

Per ogni scelta, dovrai sempre cliccare su Generate per generare un codice. Questo codice è legato alla promozione specifica da te creata. Tornando infatti al menu Promozioni, troverai tutti i codici che potrai utilizzare di volta in volta semplicemente selezionandoli.
A questo punto seleziona in quale punto della home page vuoi che appaia il banner della promozione: in alto, in basso, fisso in alto, fisso in basso.
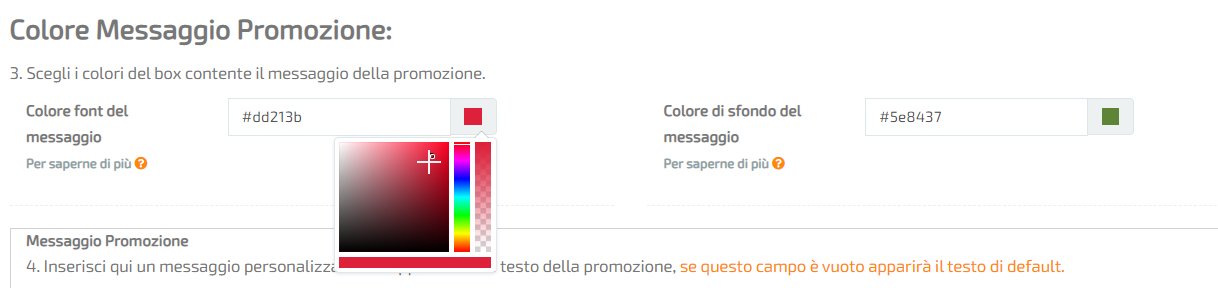
Infine, puoi scegliere in che colore saranno visualizzati il font e lo sfondo della promozione e scrivere il contenuto del messaggio personalizzato che apparirà come testo della stessa.

N.b. Nel caso tu voglia creare più store, tutti codici che creerai saranno visibili in ognuno di essi. Per eliminare i codici sconto, dovrai cliccare su Promozioni nel menu a sinistra.
Marketing
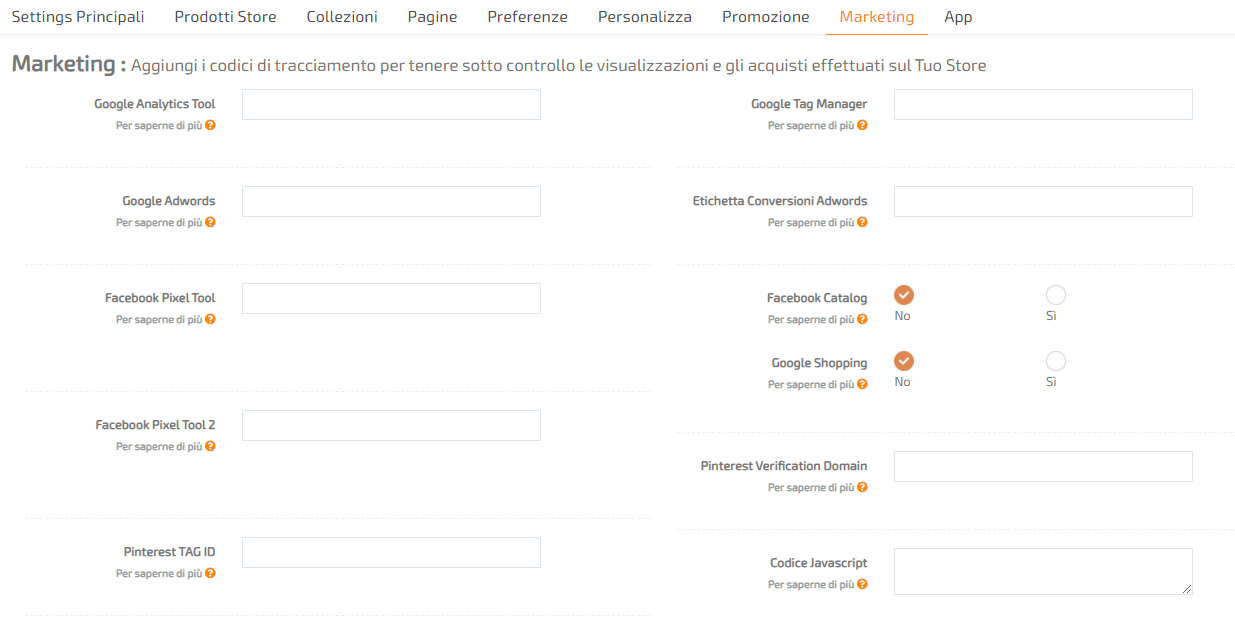
In questo menu avrai a disposizione degli strumenti semplici per aggiungere codici di tracciamento per controllare le visualizzazioni e gli acquisti effettuati sul tuo store.

Google Analytics Tool: qui potrai decidere se inserire un codice di tracciamento per le tue ADV o usare il codice inserito nelle impostazioni dell’account.
Google Tag Manager: in questo box puoi decidere di controllare altri tag inserendone il codice e utilizzare così lo strumento di Google dedicato.
Google Adwords: per le tua campagne Google Adwords, inserisci il codice di tracciamento qui.
Etichetta Conversioni Adwords: per il tracciamento delle tue attività su Google Adwords, inserisci il codice di etichetta di conversione qui.
Facebook Pixel Tool: inserisci qui il pixel di tracciamento delle tue campagne Facebook. Saranno tracciate le spese di spedizione.
Facebook Pixel Tool 2: per il pixel di tracciamento inserito in questo box, non saranno tracciate le spese di spedizione.
Facebook Catalog: cliccando su si, il tuo feed verrà generato entro 24 ore e verrà aggiornato ogni notte.
Google Shopping: cliccando su si, il tuo feed verrà generato entro 24 ore e verrà aggiornato ogni notte.
Pinterest TAG Id: per monitorare le conversioni su Pinterest, inserisci il tuo TAG ID in questo box.
Pinterest Verification Domain: per verificare il tuo dominio su Pinterest, inserisci qui il codice relativo.
Meta-Tag Verification: per verificare la proprietà del dominio del tuo sito (ad esempio lo shop di Facebook o di Instagram), inserisci qui il codice di verifica.
Codice Javascript: inserisci qui il codice Javascript. Questo verrà visualizzato nel footer del tuo store. Ricorda di non inserire i tag <script> e </script>.
App
Per installare delle App clicca su Aggiungi Altre App. Da qui potrai cercarle per nome con lo strumento di ricerca o installare quelle scelte da noi per voi.

Guarda anche il nostro video tutorial!